
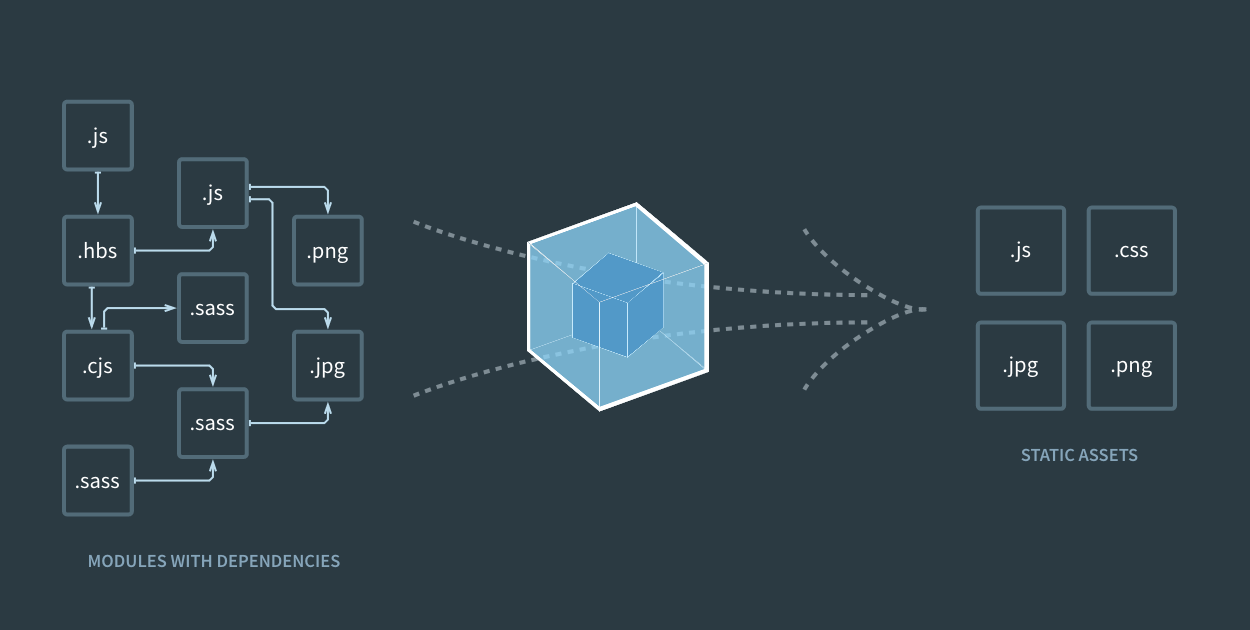
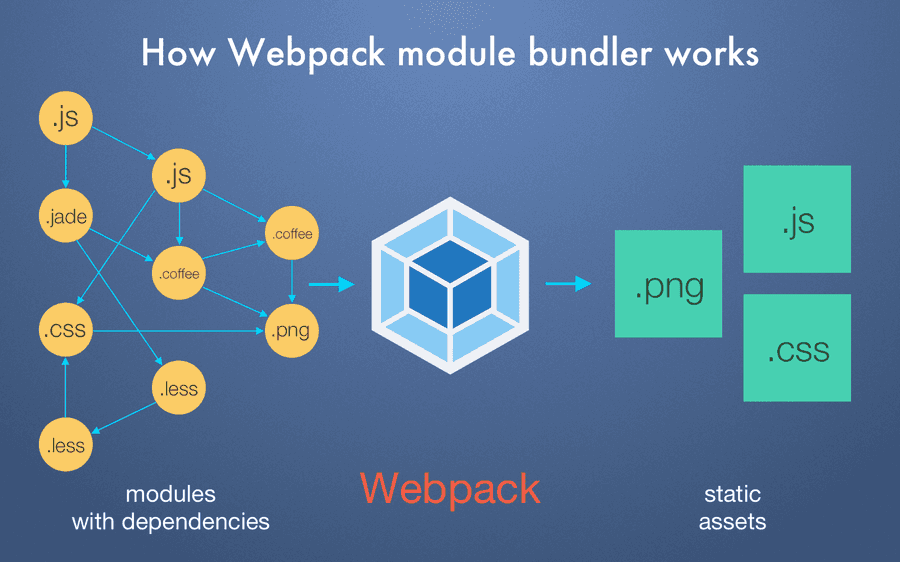
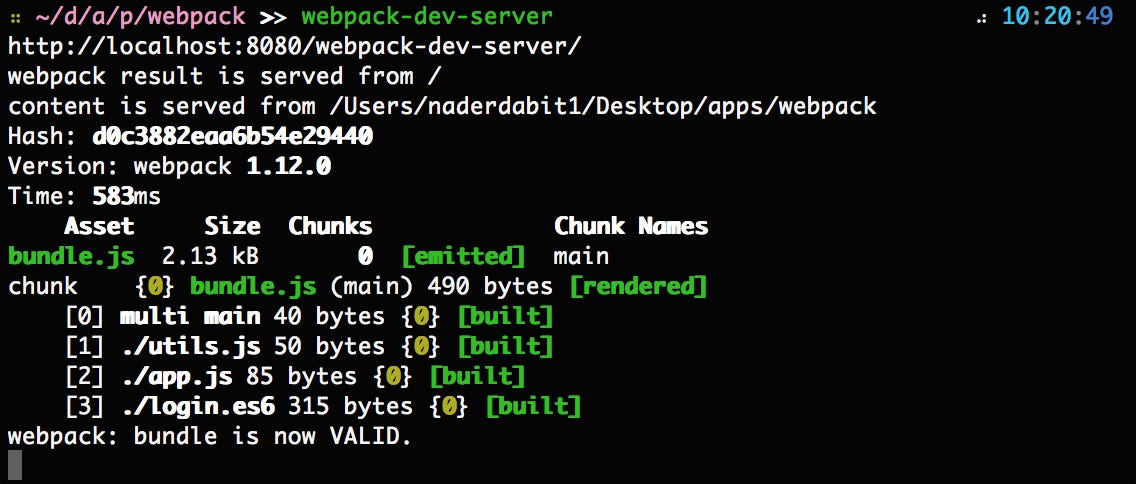
Beginner's guide to Webpack. As a beginner to Webpack, this is what… | by Nader Dabit | JavaScript Training | Medium

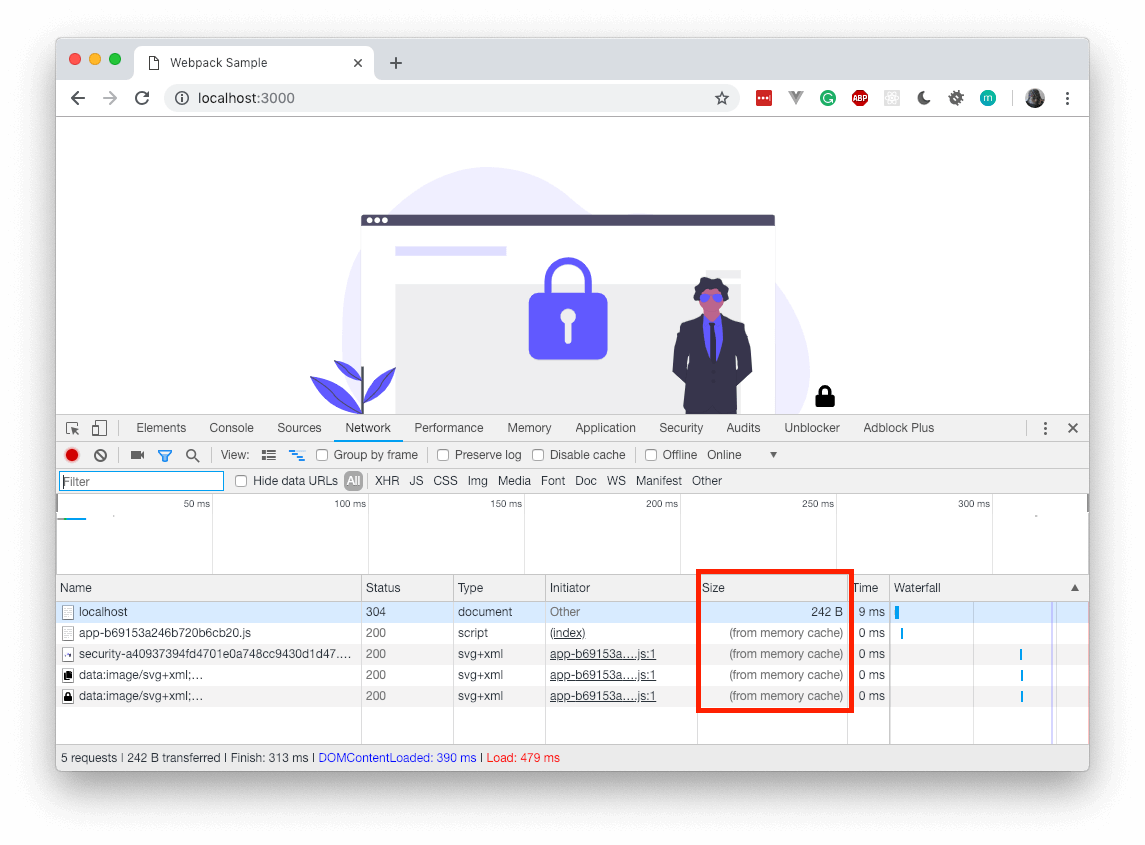
reactjs - Bundle react app created with npx create-react-app to .js file using Webpack - Stack Overflow

How to use webpack and HTML Webpack Plugin to generate HTML pages for multiple entries in 2 steps? - Yonatan Kra