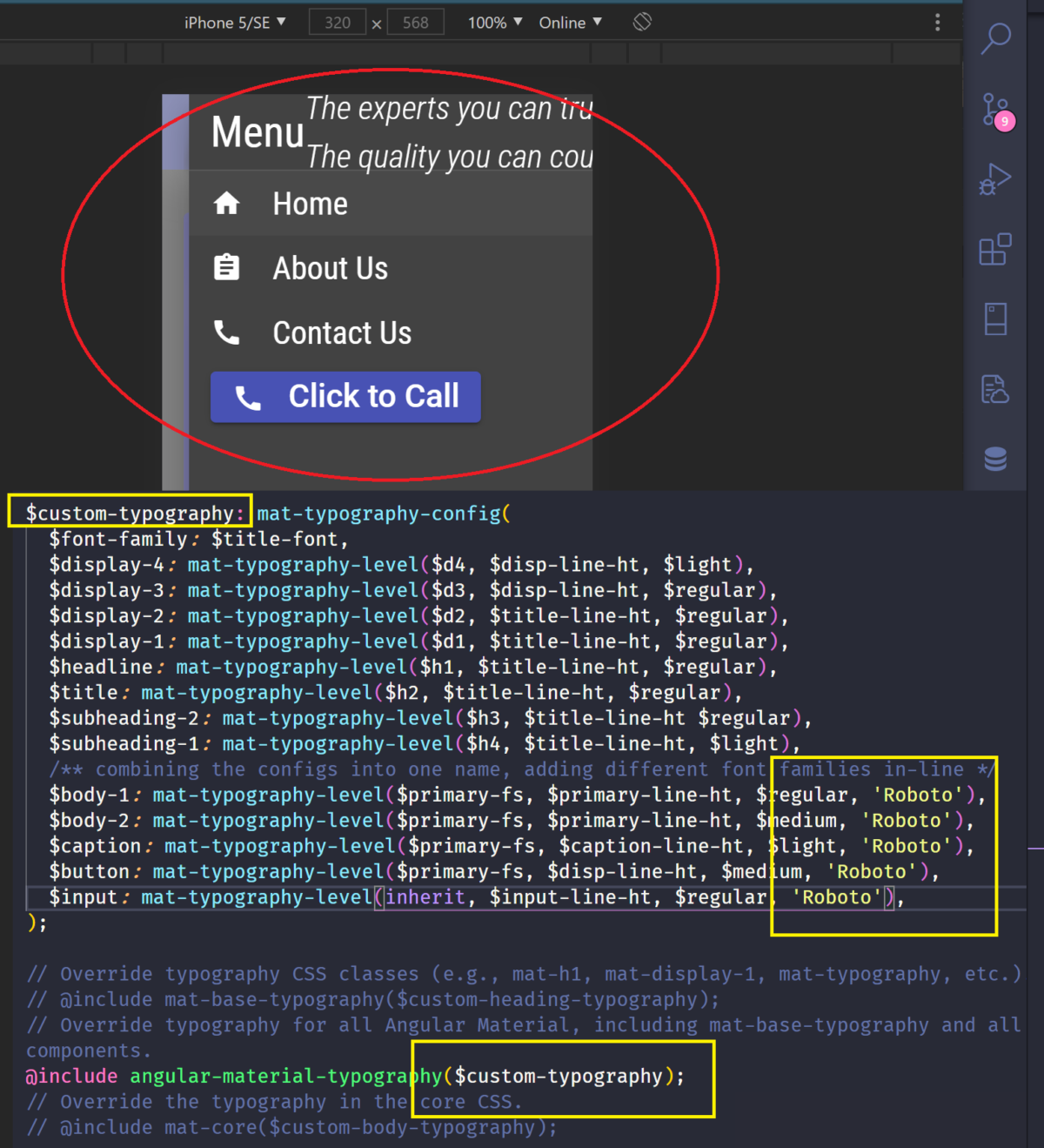
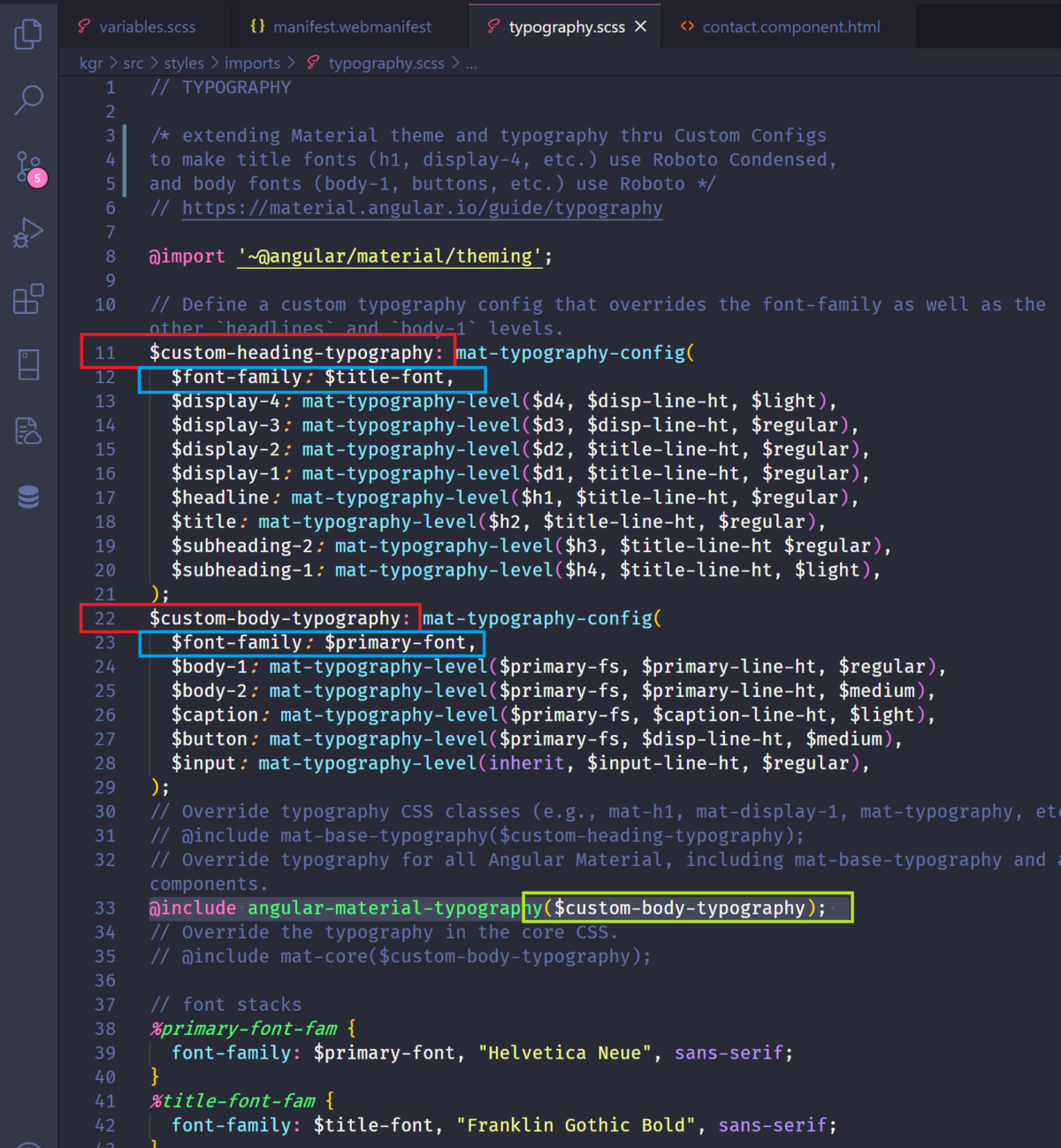
Button and Input typography not configurable via mat-typography-config function · Issue #13063 · angular/components · GitHub

Angular on Twitter: "Angular Material ❤️'s customized density! All components now have an API to customize density. You can now specify the default density across all of your components by customizing your