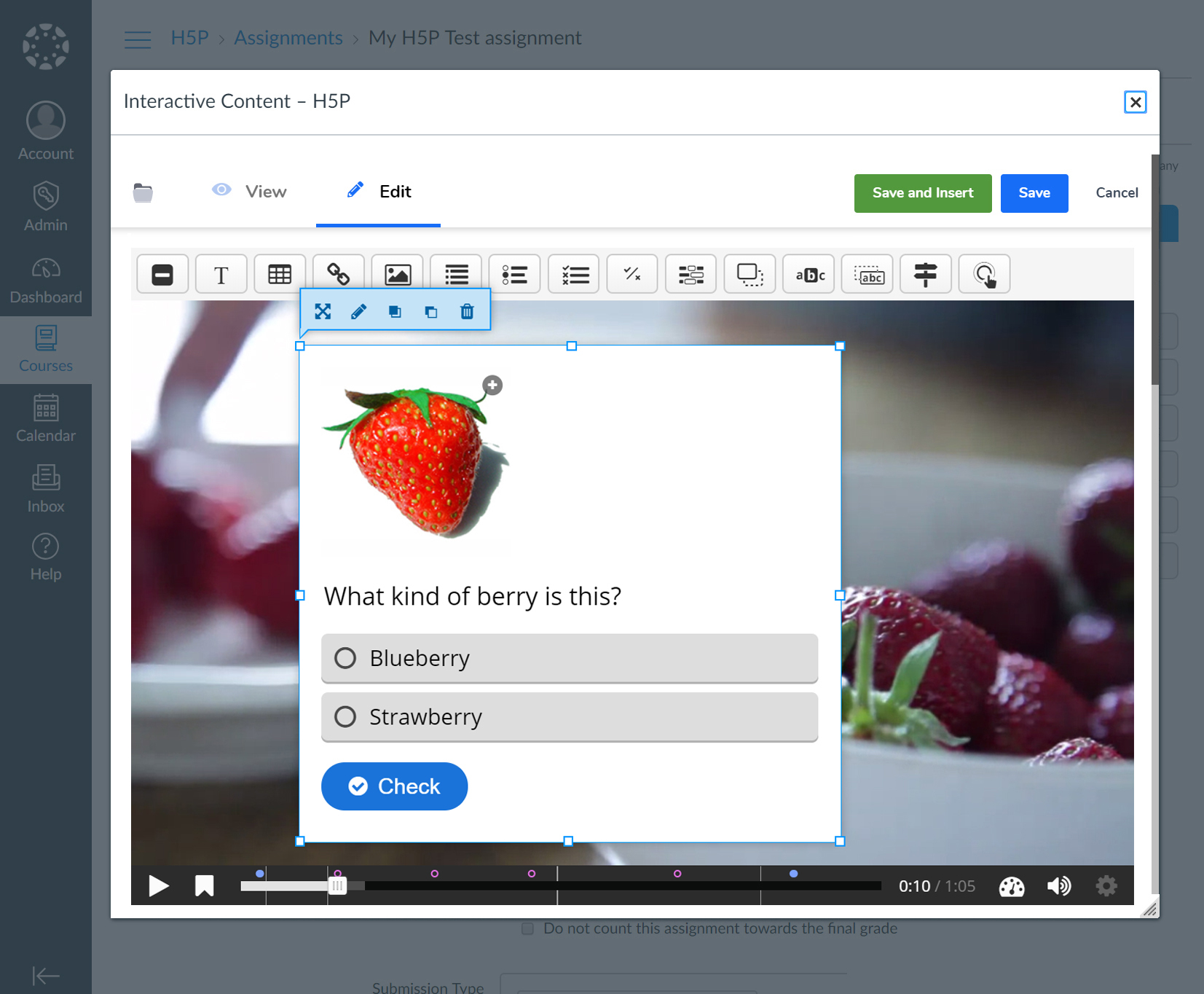
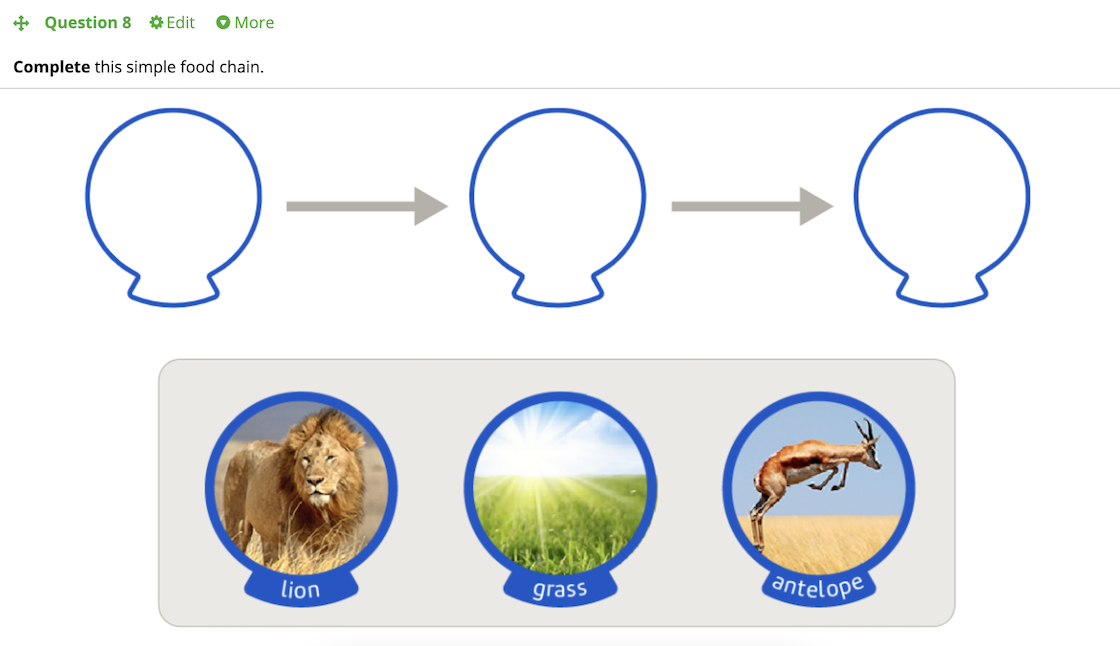
Remote pointing and direct-touch interaction with the Interactive Canvas. | Download Scientific Diagram
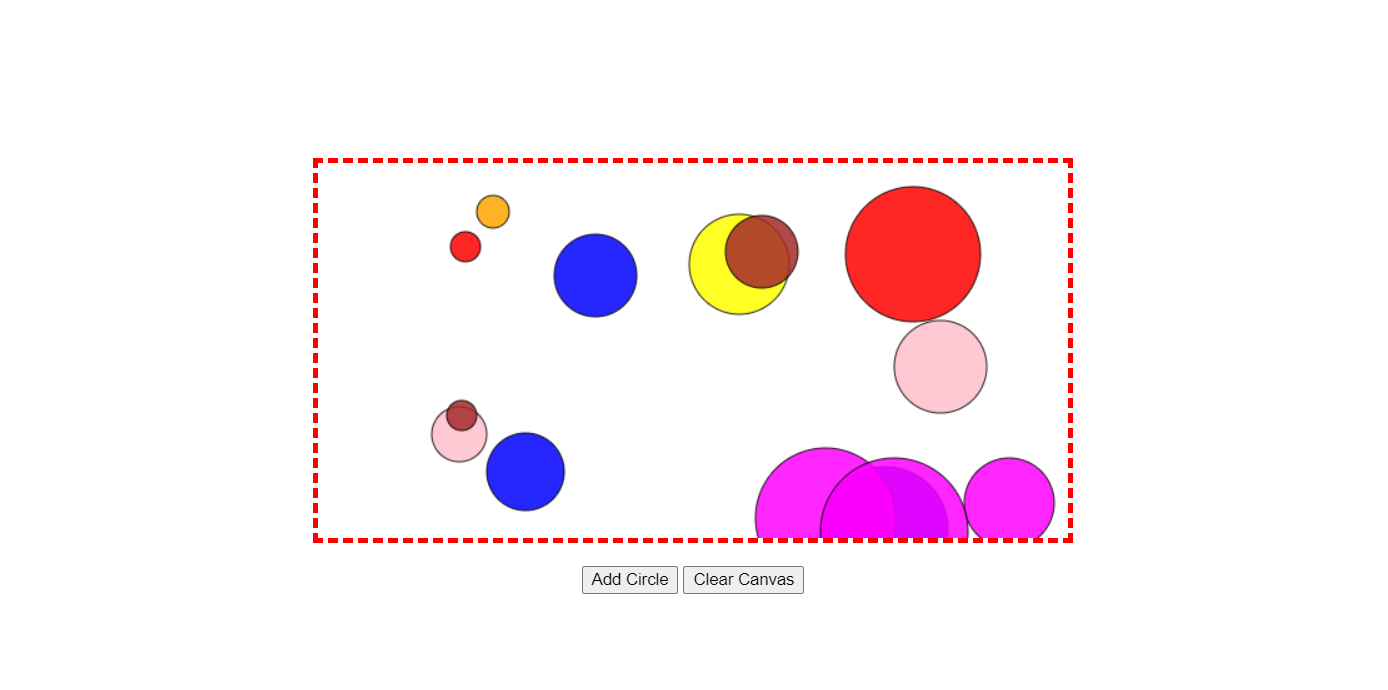
GitHub - actions-on-google/actions-builder-canvas-nodejs: Interactive Canvas sample (using Actions Builder) in Node.js

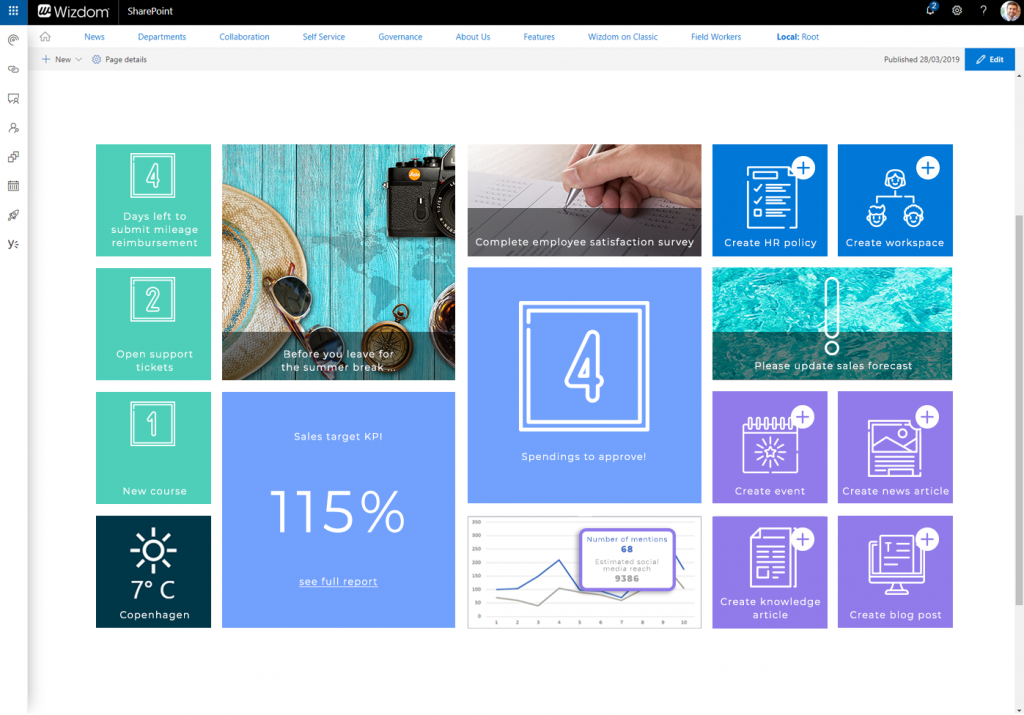
Mickey Stretton | Creative Direction for Experiential and Digital Projects » Microsoft Interactive Canvas

Two new techniques for painting on the Interactive Canvas include (a)... | Download Scientific Diagram














![[DEPRECATING] Building conversational Actions with Interactive Canvas - YouTube [DEPRECATING] Building conversational Actions with Interactive Canvas - YouTube](https://i.ytimg.com/vi/90lXe7FLGNE/maxresdefault.jpg)