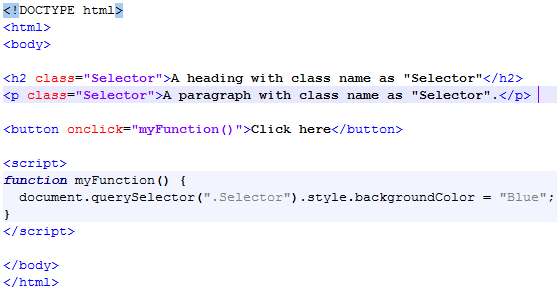
What is the querySelectorAll method in JavaScript? | Document. querySelectorAll() Explained - YouTube

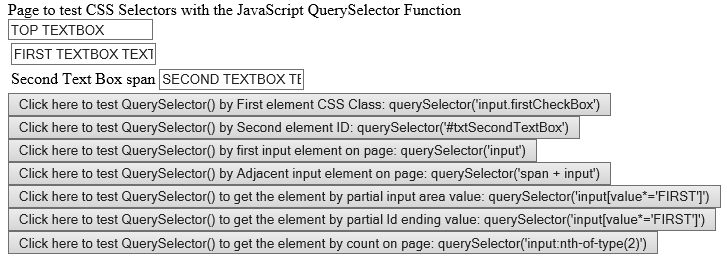
QuerySelector() and QuerySelectorAll() DOM CSS Selector -Advanced JavaScript Tutorial Part - 59 - YouTube

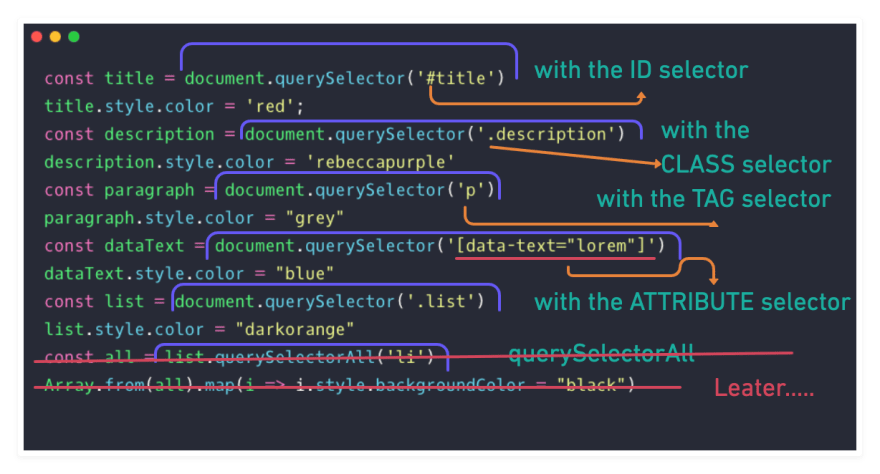
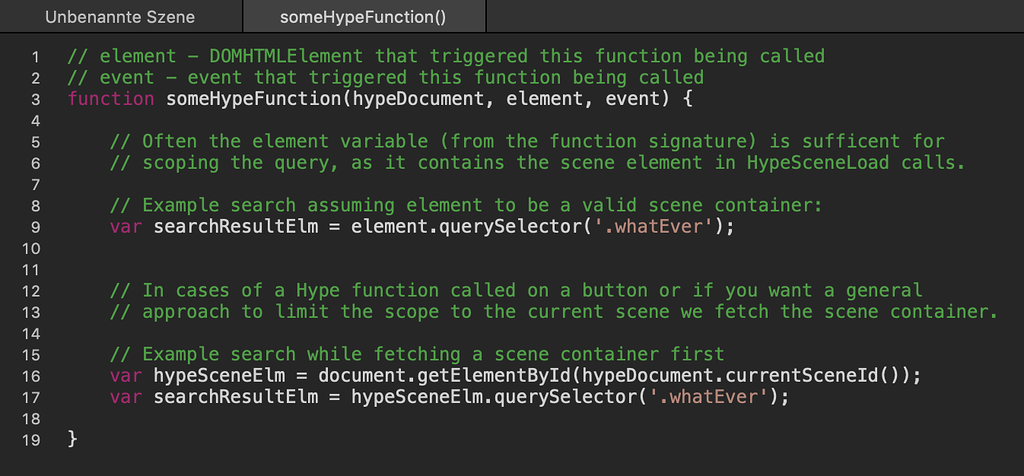
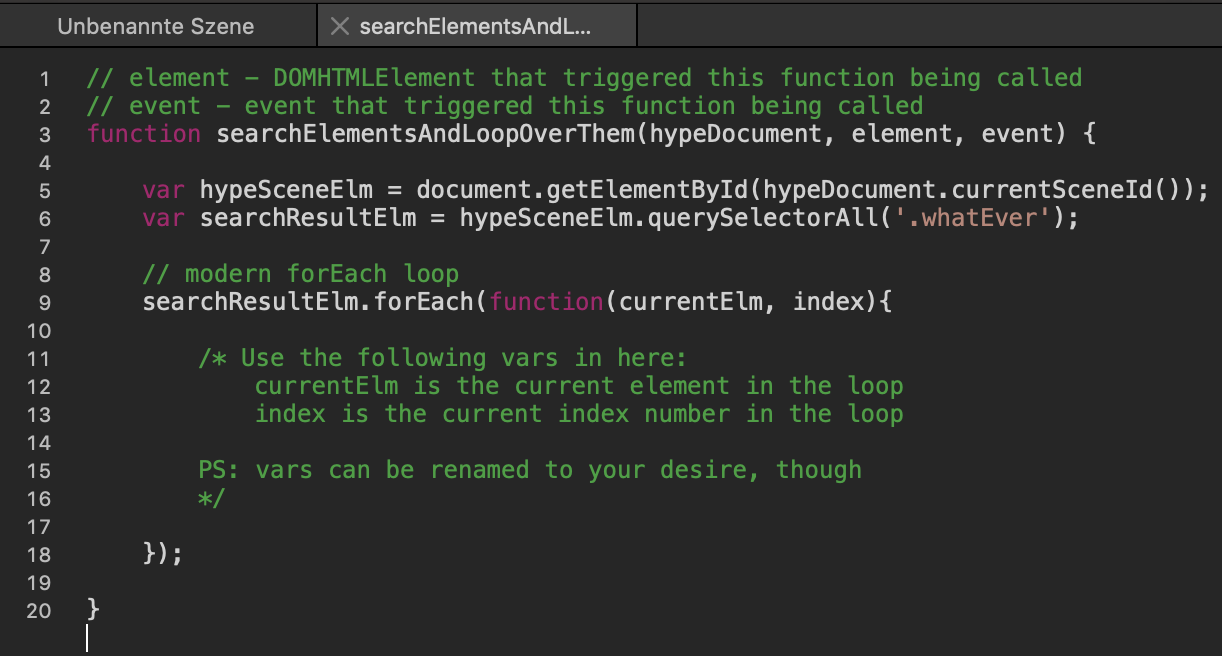
Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums

Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums