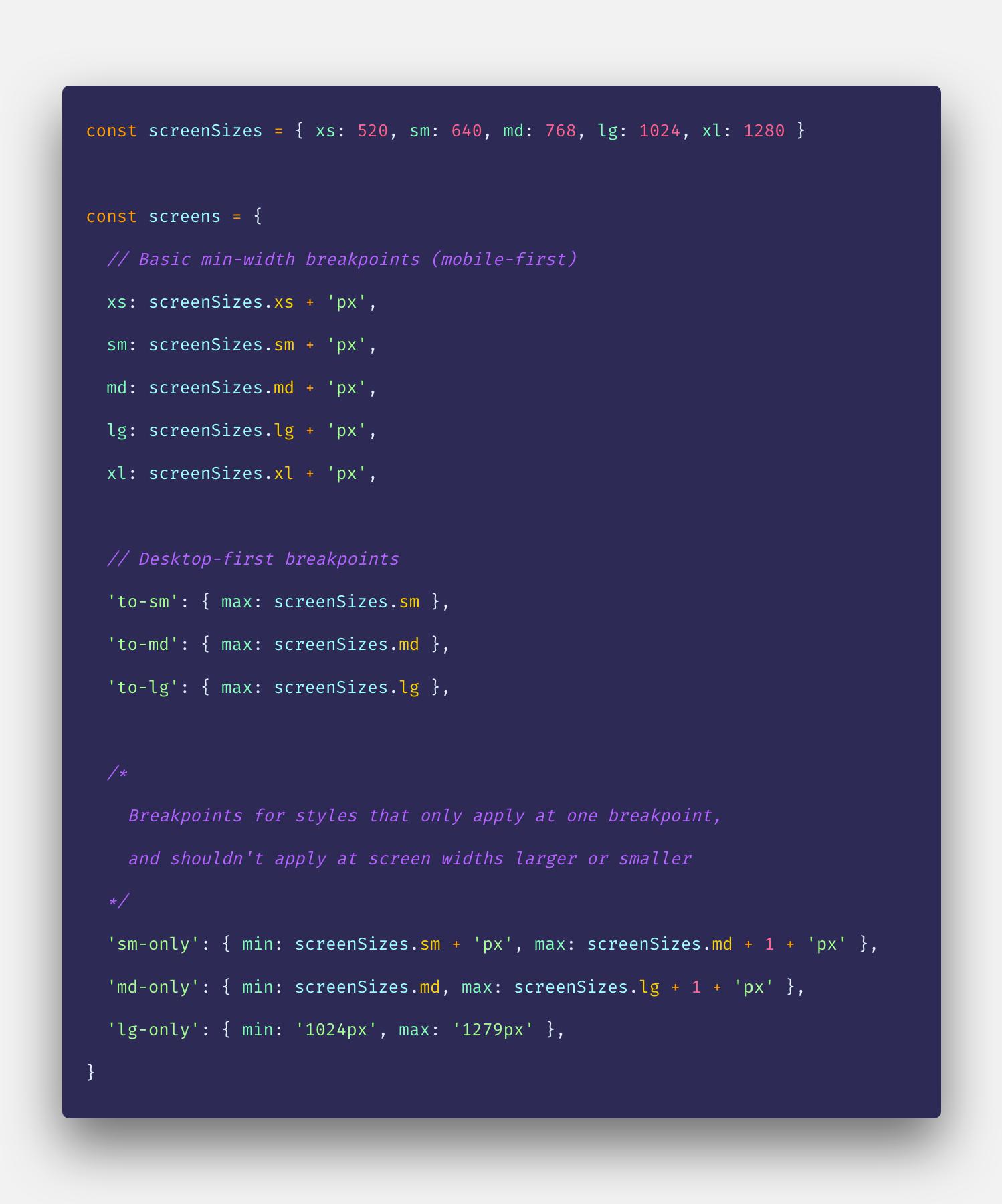
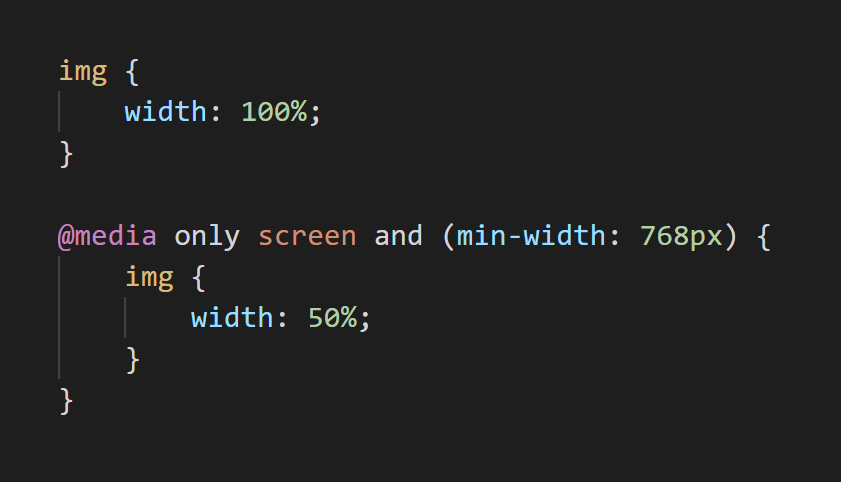
Jake Dohm on Twitter: "🔥 @tailwindcss tip: Add custom screen breakpoints to your tailwind configuration, allowing you do max-width (desktop first) transformations, or to apply a class at *only* a single breakpoint (

Dynamically adjust Bubble page heights for mobile screens - make your apps look good on mobile screens - #19 by 0code.zm - Tips - Bubble Forum